엔디프의 웹표준 커버스토리
메타 태그에 대한 연구분석 본문
html 덕타입 선언 이후 붙는 메타 태그들은 중요한 역할을 합니다.
그래서 제가 메타 태그들의 기능에 대해서 분석해보았습니다.
출처 IT용어사전 | 메타 태그 하이퍼텍스트 생성 언어(HTML) 문서의 맨 위쪽에 위치하는 태그. HEAD 태그 사이 또는 뒤에 있어도 되지만, 반드시 BODY 태그 앞쪽에 위치해야 한다. 브라우저와 검색 엔진을 사용할 수 있도록 문서의 정보를 포함하고 있다.
외국어 표기 meta tag(영어)
출처 무역용어사전 | 메타 태그 메타 태그란 키워드 검색엔진에 특정 홈페이지 또는 HTML문서에 대한 색인정보 즉, 키워드와 약간의 정리된 내용(컨텐츠)을 표현하는 HTML Tag이다.
외국어 표기 META TAG(영어)
***[네이버 지식백과] 메타 태그 [meta tag] (용어해설)
<meta charset="utf-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
<!--메타해석
1. viewport는 모바일 계열 ios와 android에서 해석한다.
2. 모바일 뷰 포트를 설정하지 않으면 문서가 자동으로 풀 브라우징된다. 뷰 포트를 설정하면 뷰 포트의 물리적인 해상도를 기준으로 웹 페이지의 확대/축소 여부를 조절할 수 있다.
user-scalable : 확대축소 가능여부
initial-scale : 초기확대비율
maximum-scale : 최대축소비율
minimum-scale : 최소축소비율
width=device-width : 화면의 너비
3.
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
: 캐쉬를 사용하지 않고 항상 서버에 접속해서 페이지를 가져옴
-->
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
<!--메타해석
1. viewport는 모바일 계열 ios와 android에서 해석한다.
2. 모바일 뷰 포트를 설정하지 않으면 문서가 자동으로 풀 브라우징된다. 뷰 포트를 설정하면 뷰 포트의 물리적인 해상도를 기준으로 웹 페이지의 확대/축소 여부를 조절할 수 있다.
user-scalable : 확대축소 가능여부
initial-scale : 초기확대비율
maximum-scale : 최대축소비율
minimum-scale : 최소축소비율
width=device-width : 화면의 너비
3.
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="expires" content="-1" />
: 캐쉬를 사용하지 않고 항상 서버에 접속해서 페이지를 가져옴
-->
4.
<meta http-equiv="X-UA-Compatible" content="IE=Edge" /> 익스플로러 하위버전 무시 호환성 최적화
5.
<link rel="apple-touch-icon" href="/img/m_miryanghome.png" /> 애플 아이콘 세팅
6.
<meta name="author" content="">
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="description" content="">
- SEO 검색엔진 최적화
- 메타 네임 저작권과 키워드 그리고 설명은 열심히 적을시에 검색엔진 최적화에 영향을 주어 구글 크롬등에서 꾸준하게 글이 노출될수있도록 해줍니다.
'웹표준코딩' 카테고리의 다른 글
| 유용하게 활용할수 있는 코드 모음 (0) | 2014.08.27 |
|---|---|
| 반응형 웹디자인의 기본 알아보기 (2) | 2014.08.14 |
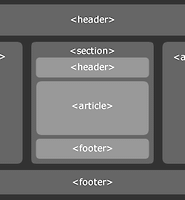
| html5의 기본구조 (0) | 2014.08.01 |
| 웹표준의 정확한 의미 (3) | 2014.07.16 |
Comments